Tooltip
Tooltip is a very interesting feature to me. I used it quite a lot of times.
<div className={styles.copyIconContainer}>
<span className={styles.tooltipText}>
{isCopied ? "Copied" : "Copy on clipboard"}
</span>
</div>
.tooltipText {
visibility: hidden;
width: 120px;
background-color: #2d3469;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
top: 100%;
left: 50%;
margin-left: -60px;
font-size: 1rem;
}
.tooltipText::after {
content: "";
position: absolute;
bottom: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent #2d3469 transparent;
}
.copyIconContainer:hover .tooltipText {
visibility: visible;
cursor: pointer;
}
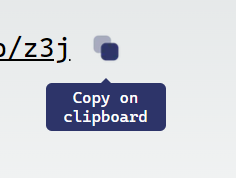
This results in something like the following: